Team Objectives: Prototype three interactions for our project and hold a user testing session, continue to develop script.
The Search for an Audio Wizard
I spent some time this week reaching out to contacts in ATLAS and asking them for recommendations for a third group member, and came up with several great leads! Tomorrow, one of my goals is to write a creative brief with Emily that we could show to potential sound designers to give them a better sense of the project and what would be involved.
Usability Testing Prototypes
A full write-up of our usability testing can be found here. For these tests, I was in charge of implementing the three prototypes. The first was an Adobe XD project designed to replicate our table of contents in 2D. The second was a Quill project designed to test the readability of various layouts for our comic. The third was a Unity scene which involved exporting a 3D model from Blender into Unity, attaching it to a 2D gif, and setting up VR input for the scene.
I wasn't able to complete the third prototype, but the other two are finished. It was just more complicated than I anticipated to get the 3D model to follow my controller, and register a controller swing. My big priority for this upcoming week is to make a list of Unity tasks that I don't currently know how to do and knock them out, and the steps required for this prototype will definitely be one of them.
As for the first two prototypes, I tried to keep these as simple and static as possible in order to focus on the visual flow of the interfaces. For the XD prototype, I implemented an interactive prototype and then decided to just export some static artboards from that prototype to better accompany an interview script. Below are two potential layouts for our ToC (beautiful art by Emily!).


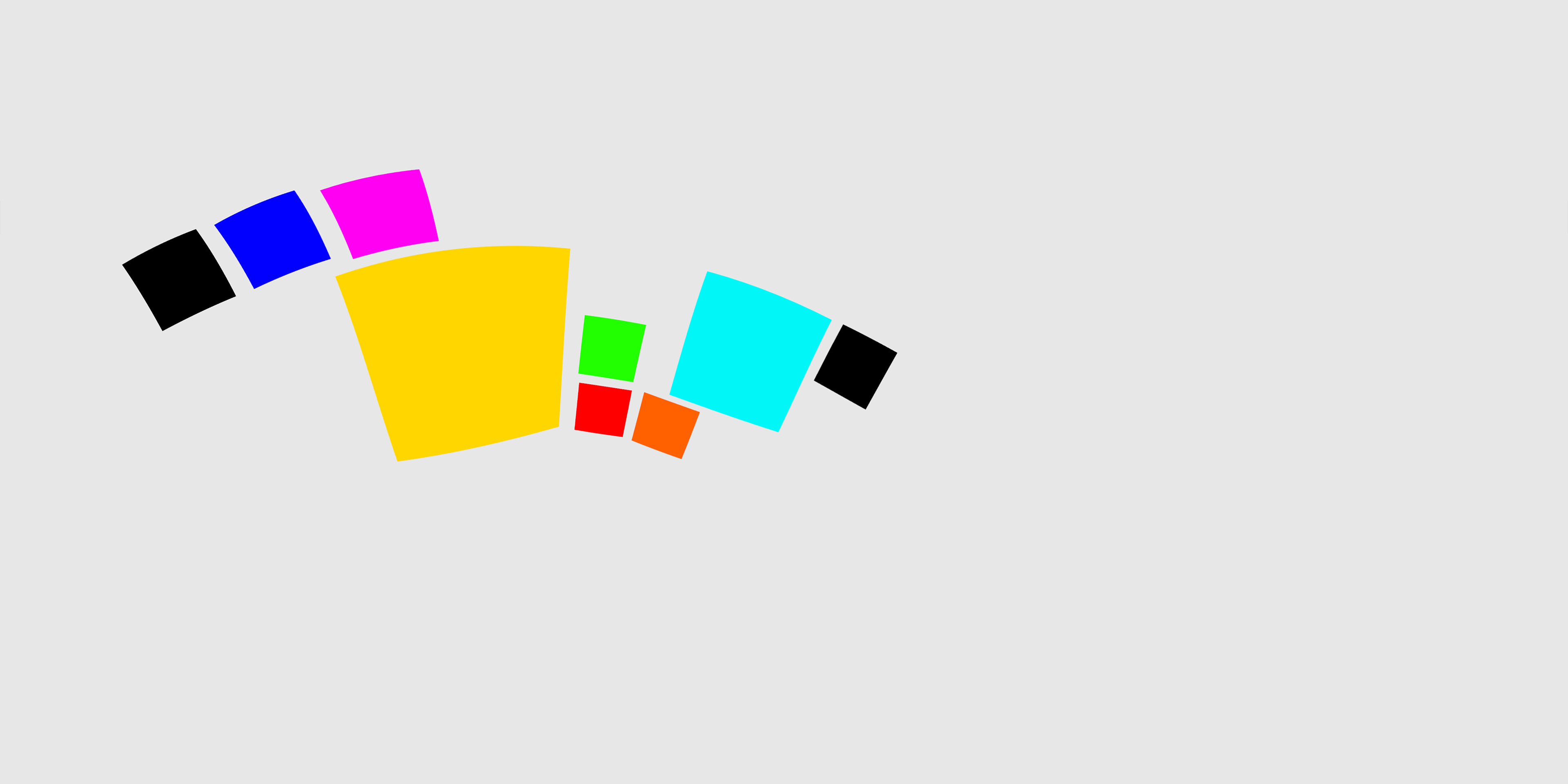
As for the Quill project, I am very curious what users' initial assumptions about the layout of a comic in 360 might be. Would they infer the same reading order as they would in a 2D version of the same comic? Would they generally try to read from left to right, or right to left? Would they find it easier to follow the visual flow of the story vertically or horizontally? What arrangements of panels would really throw them off?
So I created 5 layouts of "panels" represented by colorful squares in Quill, and exported them as 360 photos. I then replicated the layouts in 2D using Illustrator. User testing plan: ask 5+ people to look at one 2D and one 3D layout each and tell me what they think the proper reading order would be. Who knows, it might not be a very profound test or it might lead to something very important to know! Here's the gallery of 360 images that I'm using.


Excerpt from Emily's post
This update includes the work that we did to produce the user testing materials. First I modeled a simple match in Blender using a stretched cube and a stretched UV sphere. I then added lighting so that the match is backlit. Our project will be a large mix of 3d and 2d throughout, so I worked with drawing a short flickering sequence in Photoshop with soft brushes and then edited in the match. We used this small sequence to test functionality of knowing when to interact with the scene, as well as which object to select.