Team Progress
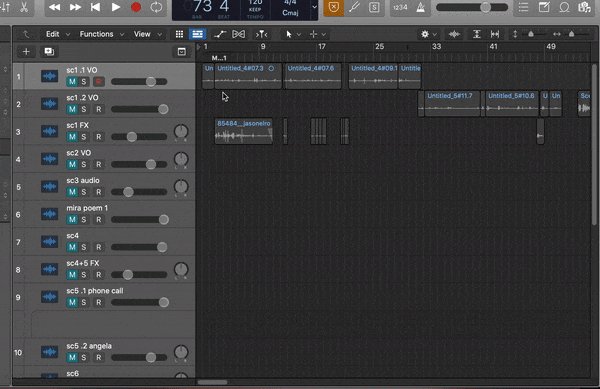
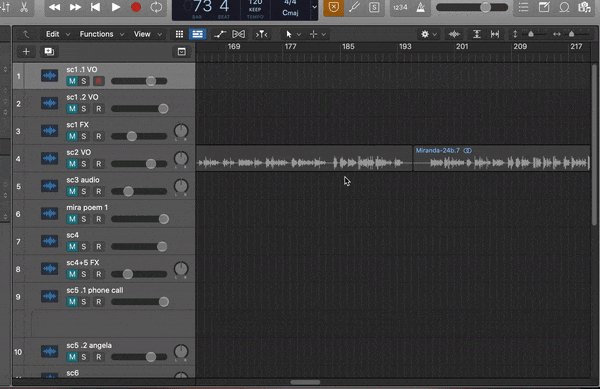
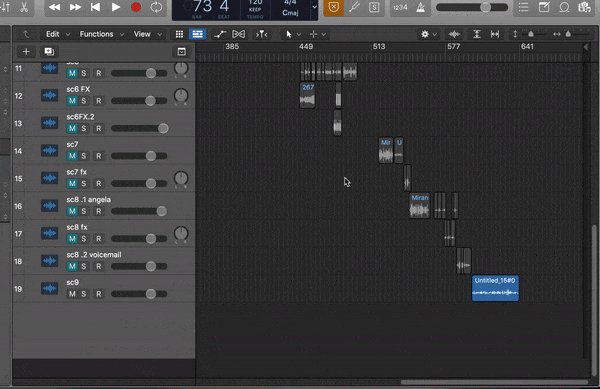
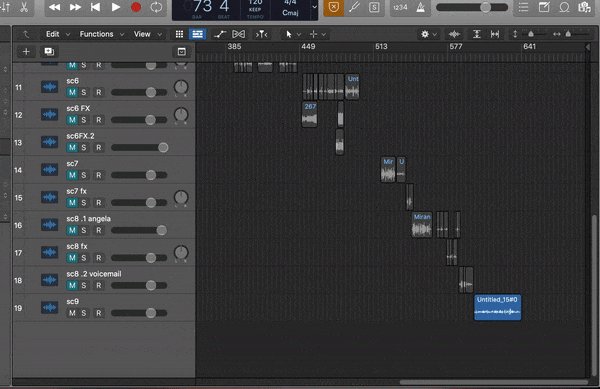
Audio progress this week: Emily compiled a full version of the soundtrack for us to reference for timing. Xavier is mastering the various audio tracks one scene at a time. I'm taking his mastered tracks and cutting them together into the final soundtrack clips which will be used in the game engine. Phu is working off my Unity scenes to create sound effects that fit well with the timing and soundtracks of the scenes.
Animation progress this week: Emily produced many of our final animations for scenes 1, 2, 5 and 8. As she finishes animations, I'm taking them and formatting them to put into Unity, mostly with Premiere Pro. I also started work on some of my Quill animations for scenes 6 and 7.
Technical progress this week: Lots of work once again on the code for Scene 2, which is by far our more technically intensive scene.
My Progress
I'm now keeping running blog posts for individual scenes instead of trying to pack everything into these weekly posts. Here, I'll include demo videos and brief summaries of the progress I made this week, and link out to those more detailed posts where you can read more about my trials and tribulations.
Scene 2
This week, I added on functionality by making seven different matches and a manager object that walks them through a cycle of music and video playback, controlled by user interactions and coroutines. I will never ever ever ever say "the code is getting close!" again, because everything I implement unlocks a new tier of code I need to write.
Here's my writeup, which I'm keeping up to date.
Here's my demo of the week, ft. a complete interactive cycle where all of the audio/video plays when and where it's supposed to, but without all the final assets.
Scene 6
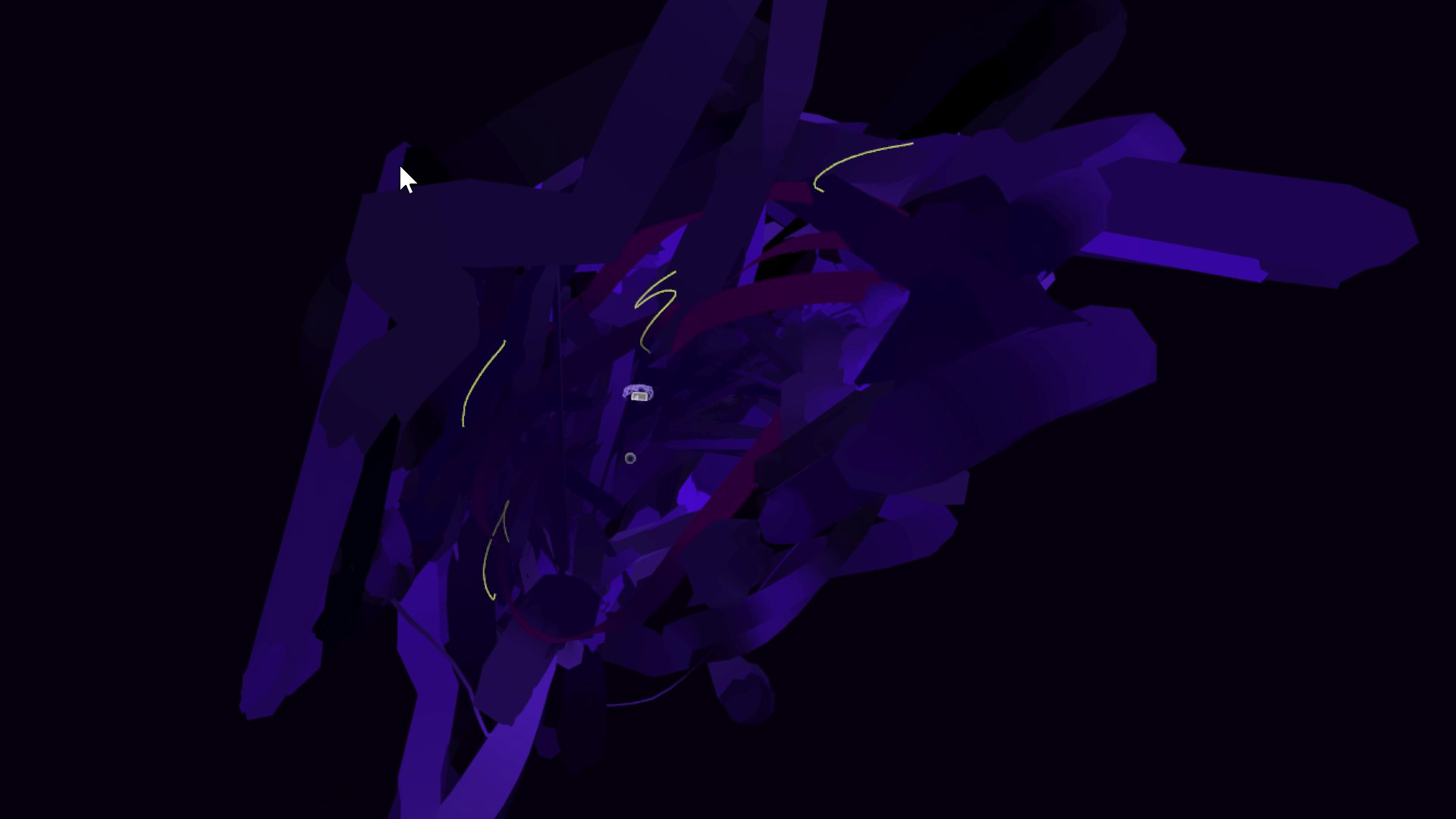
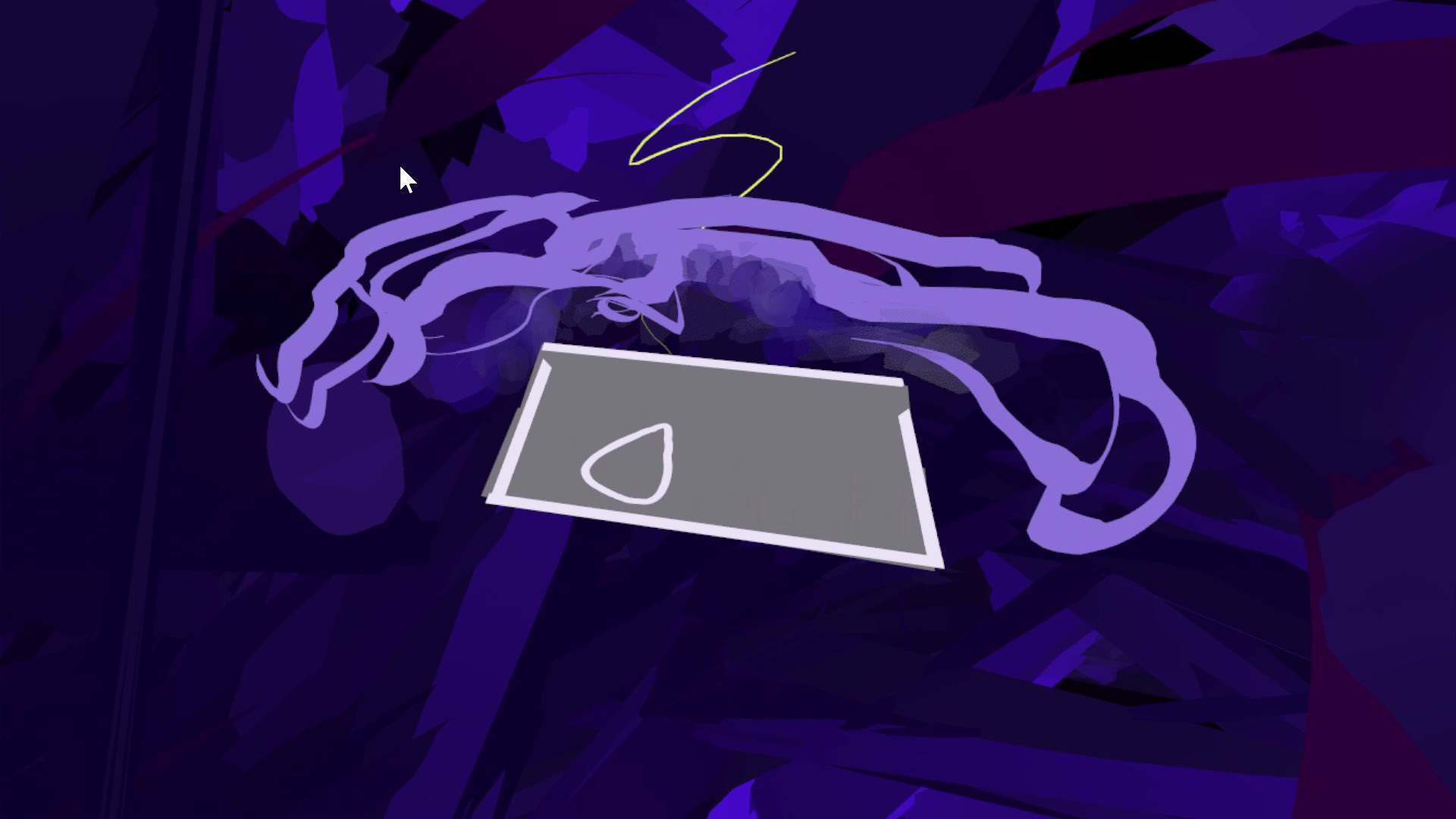
This week I worked off a moodboard and Emily's concept sketches to create a demo of the scene in Quill, experimenting with various methods to get the right kind of texture.
Here's my writeup, which I'm keeping up to date.
Demo for this week:

My full Quill scene (concept art)

Close-up, user's main view of the scene (concept art)
Scene 7 WIP
As above, I worked on a Quill demo for the scene this week, this time trying to accurately convert Emily's concept art into a 3D painted landscape.
Here's my writeup, which I'm keeping up to date.
Demo for this week:

Emily's 2D concept art
Excerpt from Emily's post
This week we recorded the story’s necessary voiceovers. After recording, I compiled all the audio files, edited them down, and organized them into the structure of our story. Once that was done, I added in sound effects and some of our completed music samples. It’s all really coming together!
This week was largely about logistics of getting elements into VR. I experimented more with the technique I would use for the handwriting schemes, and decided that the build modifier on a greasepencil object (the handwriting) looks slightly choppy and not totally polished. It’s a great effect, but maybe it could be more effective if used as an embellishment on top of a flat video projected onto a circle, so that when viewed from inside the circle and rotating inside of it, you span the video. If a video were spanned, and then dimensionality was added by the occasional greasepencil animation in front, it could be super effective.
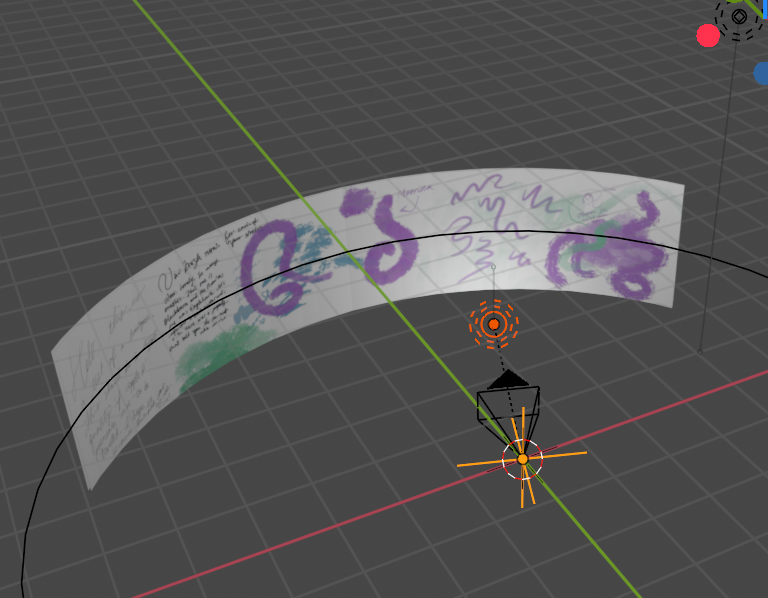
To practice how this would look, I first drew a couple of random doodles and handwriting samples onto documents with the largest size and DPI that Procreate can support. Procreate has a timelapse feature in which you can shoot a lossless 4K video of your artwork, similar to the build feature on Blender. I then worked on creating a system to replicate standing within a 3D Unity space by creating an image as a plane, projected it onto a full 360 curve, and rigged a camera and light to an empty that was keyframed to rotate, effectively viewing the entire picture. I did this to ensure that our video doesn’t warp in a weird way when put into 360. I used a still from the timelapse video above.
In addition, I got a lot of animation assets completed. I continued work on the tattoo panels, as well as several other scenes.